Sailsjs est un framework 100% javascript basé sur nodejs et suivant le modèle MVC. Si vous ne connaissez pas sailsjs, je vous recommande mon blog Qu'est ce que Sailsjs. Dans ce blog, je vais vous expliquer comment sailjs gère les contenus statiques comme images, html, css et javascript.

Contenus statiques dans sailsjs
Dans toute application web, nous utilisons des contenus statiques pour embellir et rendre dynamique nos pages web. Un projet sailsjs utilise aussi des contenus statiques comme images, css, html et javascript. Dans mon blog Sailsjs : anatomie d'un projet où j'ai expliqué la structure d'un projet sailsjs, j'ai parlé du répertoire assets qui contient l'ensemble des contenus statiques. Dans ce blog, nous allons découvrir un autre répertoire .tmp. Ce répertoire est généré automatiquement lorsque vous démarrez votre application avec la commande sails lift.
Fonctionnement d'une requête sur sailsjs
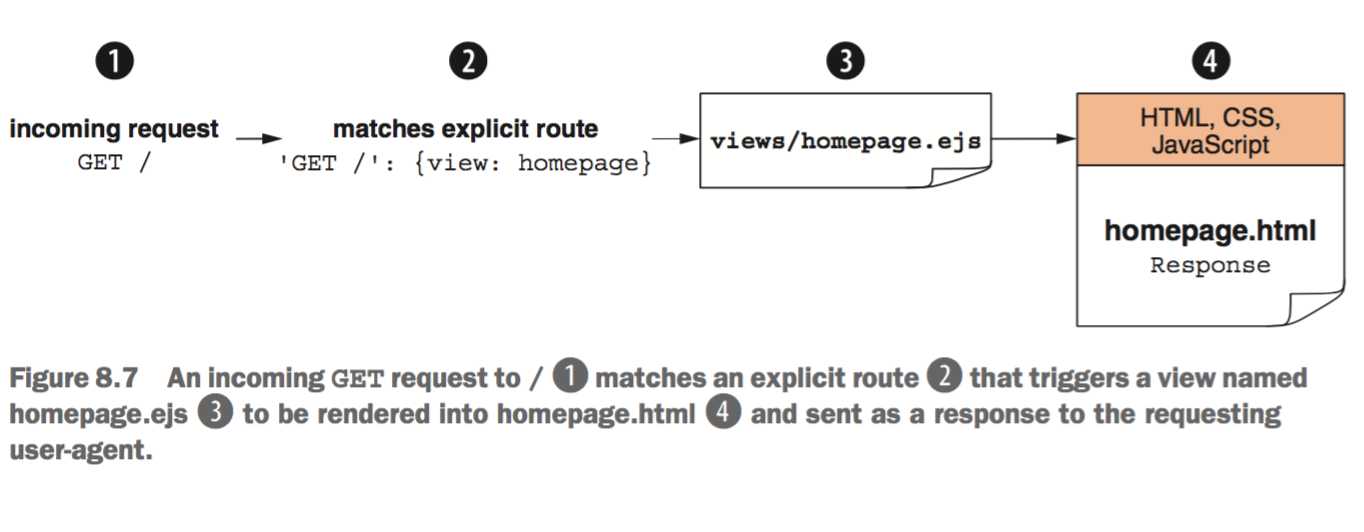
Lorsque vous faites une requête vers une application sailsjs, cette requête vient vers le serveur. Celui-ci regarde la route de votre requête. Si cette route est définie explicitement dans le fichier config/route.js ou correspond à une route implicite, le serveur répond en évoquant la vue ou l'action associée. Si vous ouvrez le fichier config/route.js vous verrez la definition de la route / qui pointe vers la vue views/pages/homepage.ejs (Remarquez l'extension ejs dont nous parlerons plus tard dans un autre blog) qui se trouve dans le répertoire views. Cette vue est transformée en une page homepage.html puis retournée vers le client appelant. On parle de server-rendered view
'/': {
view: 'pages/homepage'
},

Si votre route ne correspond ni à une route explicite definie dans le fichier config/route.js ni à une route implicite, le serveur sailsjs recherche votre route dans les contenus statiques. Si le serveur trouve votre contenu, il est renvoyé automatiquement. C'est No server-rendering view.
Répertoire .tmp de sailsjs
Lorsque vous démarrez votre applications sailsjs avec la commande sails lift, un répertoire .tmp est créé automatiquement. Dans ce répertoire, sailsjs utilise grunt pour copier l'ensemble des fichiers du répertoire assets vers le répertoire .tmp. Ce nouveau répertoire .tmp devient le répertoire des contenus statiques pour votre application. Le serveur sailsjs va servir toutes les demandes de contenus statiques depuis ce répertoire. Sailsjs synchronise les deux fichiers assets et .tmp. Vous modifiez le contenu dans assets et sailsjs met à jour celui de .tmp. Pour servir un contenu statique, sailsjs le recherche dans le répertoire .tmp. Si vous créez un fichier mystatic.html dans le répertoire assets et vous démarrez votre application, vous pouvez l'accéder en naviguant vers http://localhost:1337/mystatic.html car sailsjs va le copier dans le répertoire .tmp. Pour afficher l'image assets/images/myimage.png vous devez écrire
<img alt='myimage' src='images/myimages.png'/>
Travaillez comme si votre répertoire de travail est assets et gardez en esprit que le serveur délivre depuis .tmp.
Traitement des contenus statiques
Nous avons dit précédemment que sailsjs copie les contenus statiques depuis le répertoire assets vers le répertoire .tmp. Cette copie est souvent précédé de plusieurs traitements assurés par grunt. Sailsjs utilise grunt pour automatiser plusieurs tâches comme la concaténation, la minification, la copie, le nettoyage, la surveillance et la synchronisation des contenus statiques.

Après tous ces traitements, les contenus statiques sont copiés dans le répertoire .tmp pour être servis.
Gestion automatique des fichiers .css et .js
Les fichiers .css et .js subissent des traitements avant leur copie dans .tmp. Avec grunt, sailsjs automatise l'ajout de vos fichiers .css et .js dans votre layout (views/layouts/layout.ejs). Nous parlerons plus tard du fichier layout.ejs dans un autre blog. Si vous ouvrez ce fichier, vous verrez ces 2 bouts de code
<!--STYLES-->
<link rel="stylesheet" href="/styles/importer.css">
<!--STYLES END-->
et
<!--SCRIPTS-->
<script src="/dependencies/sails.io.js"></script>
<!--SCRIPTS END-->
Sailsjs utilise la tâche sails-linker pour ajouter automatiquement tous les fichiers .css du répertoire assets/styles entre les tags STYLES et STYLES END et les les fichiers .js du répertoire assets/js et assets/dependencies entre les tags SCRIPTS et SCRIPTS. Vous n'avez pas besoin d'ajouter manuellement vos fichiers .css et .js. Il suffit de mettre les fichiers .css dans assets/styles et .js dans assets/js ou assets/dependencies et ils seront ajoutés automatiquement. Par defaut sailsjs crée le fichier importer.less dans le répertoire assets/styles. Ce fichier est tratité et produit le fichier importer.css qui est ajouté automatiquement. Sailsjs supporte les fichiers .less. Il suffit de créer votre fichier .less , le déposer dans le répertoire assets/styles et l'ajouter dans importer.less @import 'mylessfile.less'et votre fichier sera automatiquement converti en mylessfile.css et importé dans votre layout. Dans le répertoire assets, il y a le répertoire dependencies qui contient le fichier sails.io.js. Ce fichier est aussi ajouté automatiquement dans votre layout. Remarquez le nom dependencies qui est réservé comme son nom l'indique à tous les fichiers .js dont dépend votre projet. Les fichiers contenu dans le répertoire assets/dependencies sont ajoutés en premier avant les fichiers contenu dans assets/js. Créer le fichier mycss.css dans assets/styles, myjs.js dans assets/js et mydepend.js dans assets/dependencies puis démarrez votre projet. Le fichier layouts/layout.ejs sera modifié comme suit:
<!--STYLES-->
<link rel="stylesheet" href="/styles/importer.css">
<link rel="stylesheet" href="/styles/mycss.css">
<!--STYLES END-->
et
<!--SCRIPTS-->
<script src="/dependencies/sails.io.js"></script>
<script src="/dependencies/mydepend.js"></script>
<script src="/js/myjs.js"></script>
<!--SCRIPTS END-->


