Sailsjs est un framework basé sur nodejs qui vous permet de développer des applications suivant le modèle MVC. Si vous ne connaissez pas sailsjs, je vous invite à lire mon blog Qu'est ce que Sailsjs. Suivant le modèle MVC, le V représente la vue. C'est à dire ce que le client voit. Dans ce blog, je vais vous expliquer le moteur de vue EJS (Embedded JavaScript) que sailsjs utilise pour rendre les pages.
Qu'est ce que EJS : Embedded Javascript
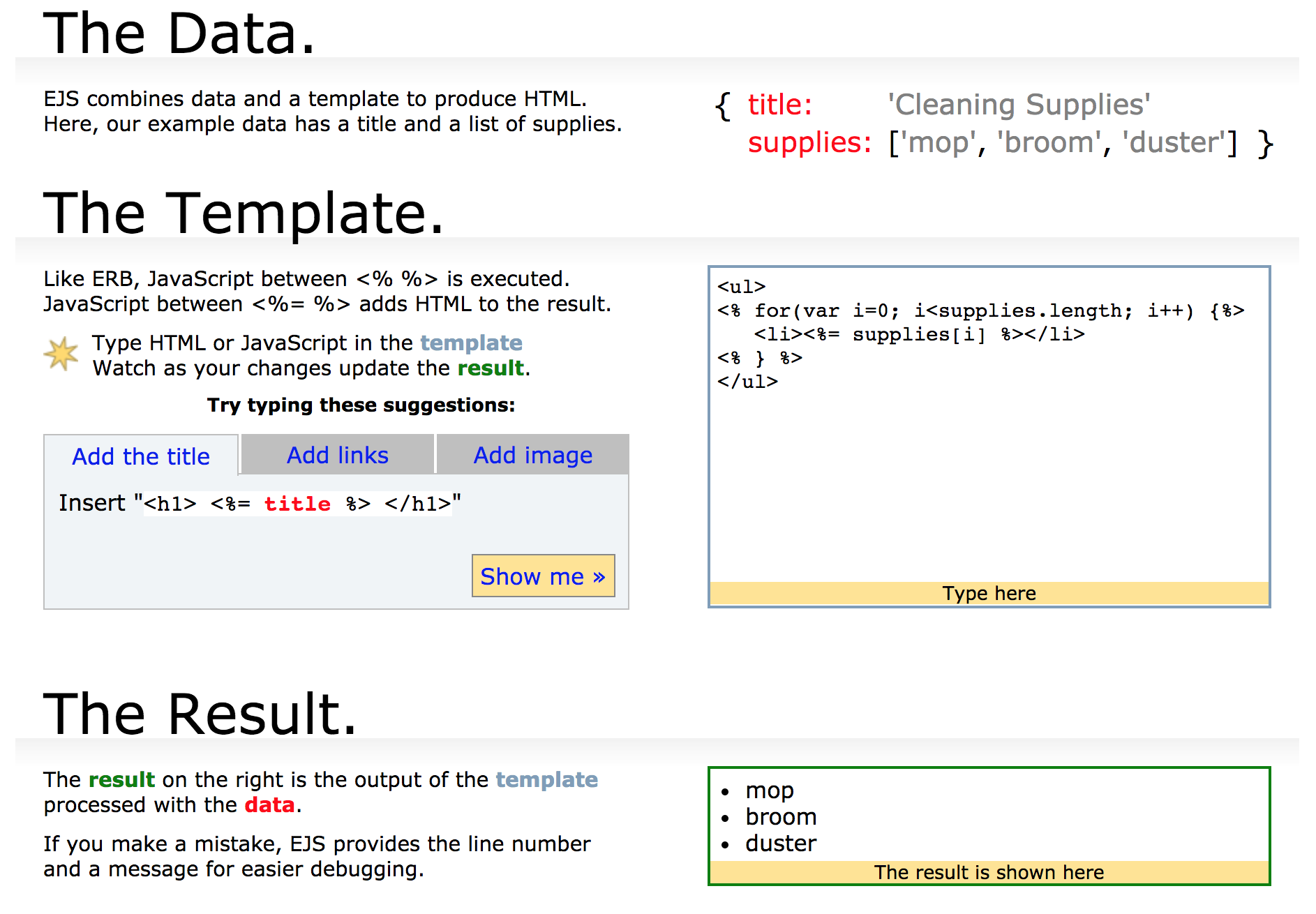
EJS (Embedded Javascript) est un language de template utilisé par les clients. Comme tout language, EJS a sa propre syntaxe. EJS combine les données et un template pour produire du html. Un fichier ejs a l'extension .ejs et contient les syntaxes de EJS et du html. Pour plus de détails sur le language EJS , je vous invite à visiter le site officiel ejs.

Sailsjs et le moteur de vue EJS
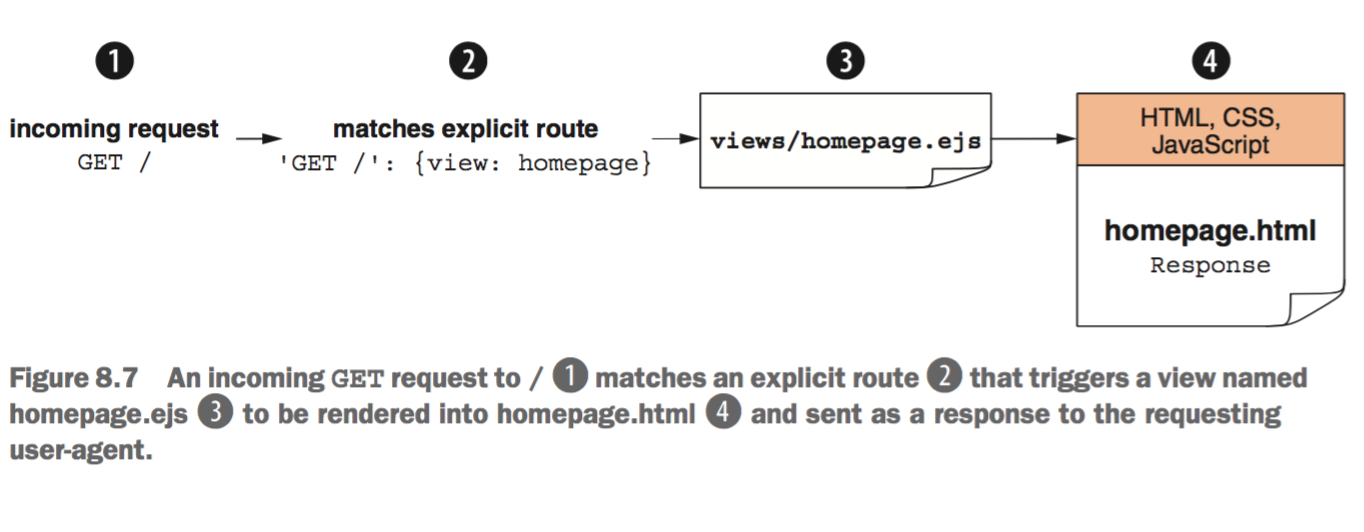
Dans mon blog Sailsjs et les contenus statiques j'ai expliqué le fonctionnement d'une requête dans une application sailsjs suivant l'image ci-dessous. La vue demandée par la requête est compilée en html avant le retour vers le client. Pourquoi cette vue est compilée? Dans un modèle MVC, le modèle, la vue et le controleur sont bien séparés. Le controleur traite la requête, crée le modèle (donnée) qui sera retourné et l'envoie à la vue. Pour afficher les données dans la vue, sailsjs fait appel un moteur de vue comme EJS qui a sa syntaxe. Comme les clients ne comprennent pas la syntaxe de EJS, la requête en ejs doit être compilée en html compréhensible par le client. Sailsjs peut utiliser tous les moteurs de vue compatibles avec express comme Pug ou hbs. Dans ce blog je vais vous expliquer le moteur EJS qui est utilisé par défaut dans une application sailsjs.

Configuration de EJS dans sailsjs
EJS est le language de template par défaut dans une application sailsjs. Il est configuré dans le fichier config/views.js. Dans ce fichier l'extension .ejs du moteur EJS est configuré par défaut. Si vous voulez utiliser un autre moteur comme Pug c'est à cet endroit qu'il faut le configurer. Le fichier config/views.js contient aussi le répertoire par défaut de votre layout.
Notez que le concept de layout fonctionne uniquement avec EJS
module.exports.views = {
/***************************************************************************
* *
* Extension to use for your views. When calling `res.view()` in an action, *
* you can leave this extension off. For example, calling *
* `res.view('homepage')` will (using default settings) look for a *
* `views/homepage.ejs` file. *
* *
***************************************************************************/
// extension: 'ejs',
/***************************************************************************
* *
* The path (relative to the views directory, and without extension) to *
* the default layout file to use, or `false` to disable layouts entirely. *
* *
* Note that layouts only work with the built-in EJS view engine! *
* *
***************************************************************************/
layout: 'layouts/layout'
};
Le language EJS
Pour utiliser le language ejs dans un fichier .ejs , il suffit de le mettre entre les balises <% %>. A l'intérieur de ces balises, vous utilisez le language javascript. Pour afficher une valeur c'est <%= %>.
Si vous ouvrez le fichier views/layouts/layout.ejs vous verrez ce bout de code
<h1 id="main-title" class="container"><%= __('A brand new app.') %></h1>
Entre les balises <%= %> sailsjs affiche un texte. Ici sailsjs utilise une syntaxe pour afficher le texte en multilangue.
<h3 class="container">You're looking at: <code><%= view.pathFromApp + '.' +view.ext %></code></h3>
Le code ci-dessus affiche You're looking at: views/pages/homepage.ejs. Ce code accède à l'objet view puis affiche pathFromApp et ext.
Layout dans une application sailsjs
Sailsjs utilise le concept de layout pour afficher les pages. Un layout est la structure générale de vos pages. Il vous permet de ne pas répéter certains codes comme le header et footer dans toutes les pages. Un espace est réservé dans le layout pour afficher le contenu de vos pages. Toutes les autres parties sont fixes et apparaissent dans toutes les pages. Si vous ouvrez le fichier views/layouts/layout.ejs vous verrez le bout de code ci-dessous
<body>
<%- body %>
</body>
Tout le contenu de votre page viendra remplacer la syntaxe <%- body %> dans le layout.ejs.
Pour intégrer une vue partielle dans une page on utilise la syntaxe <%- partial('chemindufichier')%>. Créez un fichier mypartial.ejs dans le répertoire views contenant le code ci-dessous
<h4 class="container">Une vue partielle</h4>
Modifiez le fichier views/pages/homepage.ejs comme ci-dessous
<div class="header">
<h1 id="main-title" class="container"><%= __('A brand new app.') %></h1>
<h3 class="container">You're looking at: <code><%= view.pathFromApp + '.' +view.ext %></code></h3>
<%- partial('../mypartial.ejs')%>
</div>
Démarrez votre application et vous verrez
A brand new app.
You're looking at: views/pages/homepage.ejs
Une vue partielle
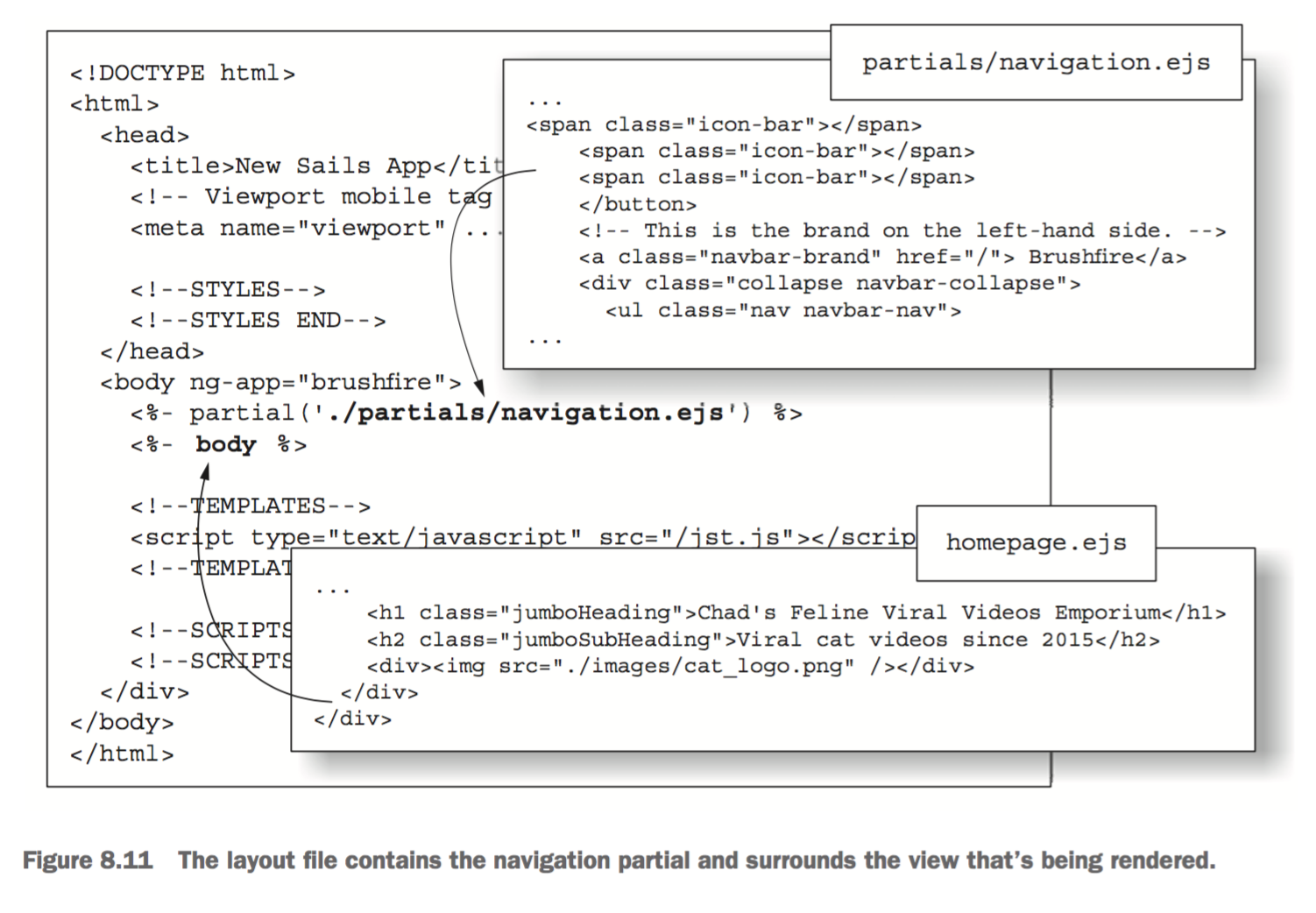
L'image ci-dessous montre l'injection d'une page et d'une vue partielle dans un layout.

Envoi des données vers une vue ejs
Les données de votre application sailsjs sont envoyées sous forme json vers votre vue. Je vais vous montrer comment vous allez envoyée vos données directement dans votre vue.
Modifiez le fichier config/route.js comme ci-dessous. Cette manière permet d'envoyer un objet en dur vers la vue. Ici j'ai envoyé l'objet me avec les deux clés nom et prenom.
'/': {
view: 'pages/homepage',
locals:{
me:{
nom:'Blochaou',
prenom:'Enagnon'
}
}
},
Pour afficher l'objet me dans notre vue, il suffit de la modifiée comme ci-dessous:
<h2 class="container"><%=me.nom%> <%=me.prenom%></h2>
Ce qui affichera Blochaou Enagnon. Vous pouvez aussi envoyer votre modèle (données) depuis une action. Je vous montrerai quand je ferai un blog sur les actions et controleurs.
Merci d'avoir lu ce blog sur Sailsjs et EJS. N'hésitez à le commenter et à le partager sur les réseaux sociaux. Si vous avez besoin de conseils dans la réalisation de vos projets sur sailsjs contacter BEF Technology qui a de l'expertise dans le framework Sailsjs et la technologie Web.