Sailsjs est un framework basé sur nodejs et qui vous permet de créer une application sur le model MVC (Model View Controller). Il a été créé en 2012 par Mike McNeil. Sailsjs est bien adapté au développement de votre back-end. Visitez le site officiel sailsjs pour plus de détails. Sailsjs est libre open-source sous la license MIT.

Sailsjs 100% javascript
Sailsjs est 100% javascript. Si vous connaissez javascript vous pouvez adopter facilement Sailsjs. Avec javascript comme langage de base vous gardez vos compétences acquises des scripts javascript dans les pages html et des librairies comme jquery. Si vous souhaitez un language typé, vous pouvez aussi utiliser typescript pour développer votre application sailsjs.

Base de données supportées par sailsjs
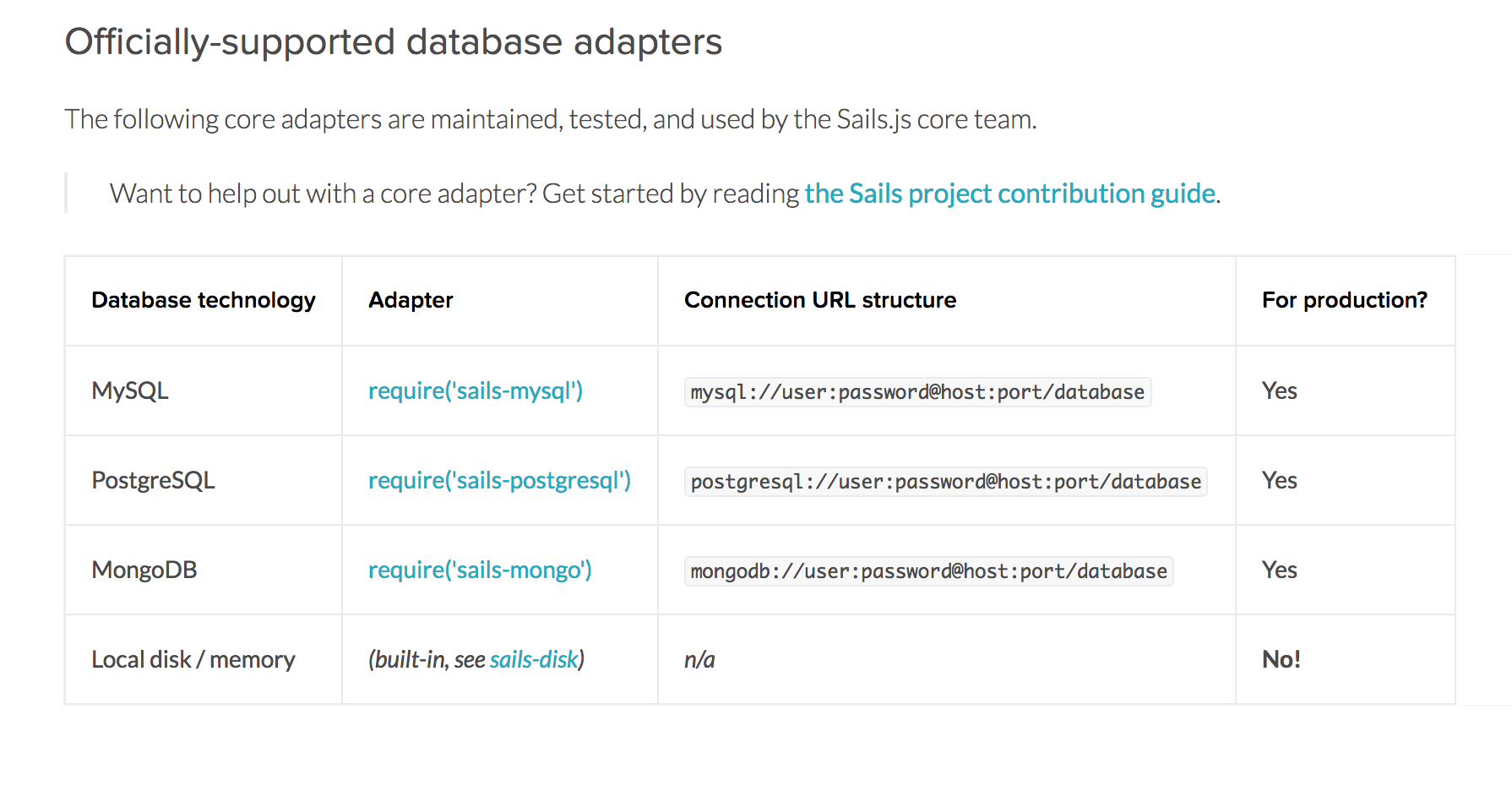
Sailsjs utilise Waterline comme la couche d'accès aux données. C'est un ORM (Object-relational Mapping). Sailsjs supporte la plupart des bases de données comme Mongodb, Mysql, Postgres, Sql Server, Oracle , redis. Voir ici la liste complète des bases de données supportées par sailsjs. Ci-dessous la liste des bases de données officiellement supportées par sailsjs.

REST automatique sous sailsjs
Avec Sailsjs vous pouvez générer automatiquement l'API REST (REpresentational State Transfer) qui est un mode de communication privilégié pour mettre en place des services web. Sailsjs utilise blueprints pour vous générer votre API sans effort. Avec une seule ligne de commande comme sails generate api client, sailsjs vous génère l'ensemble des fonctions CRUD (Create, read, Update, Delete) mais aussi la pagination, sort et filter.
Client front-end pour sailsjs
Sailsjs supporte la plupart des clients front-end. Avec Sailsjs comme back-end, vous pouvez utiliser n'importe quel framework comme jquery, Vue, angular, Ember , Android , Ios et Windows phone. Vous n'êtes pas contraint de choisir un framework. Vous êtes libre et c'est une des forces de Sailsjs.

Exemple d'application sailsjs
Nous allons créer une application sailsjs. Installer le framework avec la commande suivante
npm install sails -g
Cette commande installe sails de manière globale.
sails new sailsapp
Cette commande affiche:
Choose a template for your new Sails app:
1. Web App · Extensible project with auth, login, & password recovery
2. Empty · An empty Sails app, yours to configure
(type "?" for help, or <CTRL+C> to cancel)
?
Séléectionnez 2
info: Installing dependencies...
Press CTRL+C to cancel.
(to skip this step in the future, use --fast)
Attendez que sailsjs génère l'ensemble des fichiers nécessaires à votre application. Une fois terminée, sailsjs affiche :
info: Created a new Sails app `sailsapp`!
Entrez dans le nouveau répertoire
cd sailsapp/
Démarrer votre application avec la commande suivante :
sails lift
L'application démarre et affiche le port d'écoute 1337 dans la console
info: Starting app...
info:
info: .-..-.
info:
info: Sails <| .-..-.
info: v1.0.2 |\
info: /|.\
info: / || \
info: ,' |' \
info: .-'.-==|/_--'
info: `--'-------'
info: __---___--___---___--___---___--___
info: ____---___--___---___--___---___--___-__
info:
info: Server lifted in `/Users/blochaoufrancois/nodejs/sailsjs/1.0/tutorials/sailsapp`
info: To shut down Sails, press <CTRL> + C at any time.
info: Read more at https://sailsjs.com/support.
debug: -------------------------------------------------------
debug: :: Sat Jul 28 2018 23:04:43 GMT+0200 (CEST)
debug: Environment : development
debug: Port : 1337
debug: -------------------------------------------------------
Naviger vers http://localhost:1337 et l'application s'affiche dans votre navigateur.



