Prisma est un ensemble d'outils qui remplacent l'ORM (Object-relational Mapping) tradiditionnel. Avec Prisma, vous allez libérer le lien entre votre application et la base de données. Avec Prisma, vous allez mettre en place rapidement un serveur Graphql basé sur la base de donnée de votre choix. Dans cet article, je vais vous parler de Prisma et de ses composants: Prisma Client, Prisma Migrationet Prisma Admin.
Object-relational Mapping
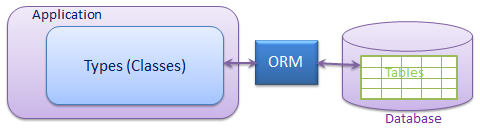
Traditionnellement, un ORM (Object-relational Mapping) est un composant qui se place entre votre base de données et votre application comme le montre la figure ci-dessous. Avec ce composant vous n'exécuterez plus des requêtes directes vers votre base de données. Vous manipulerez des objets et le composant s'occupe des requêtes. Prisma fait la même chose et beaucoup plus. Prisma supporte plusieurs bases de données comme MongoDB, MySQL, PostGresQL. Vous pouvez comparer les ORMs et Prisma sur cette page. ORM et Prisma

Auto-Generated Prisma Client
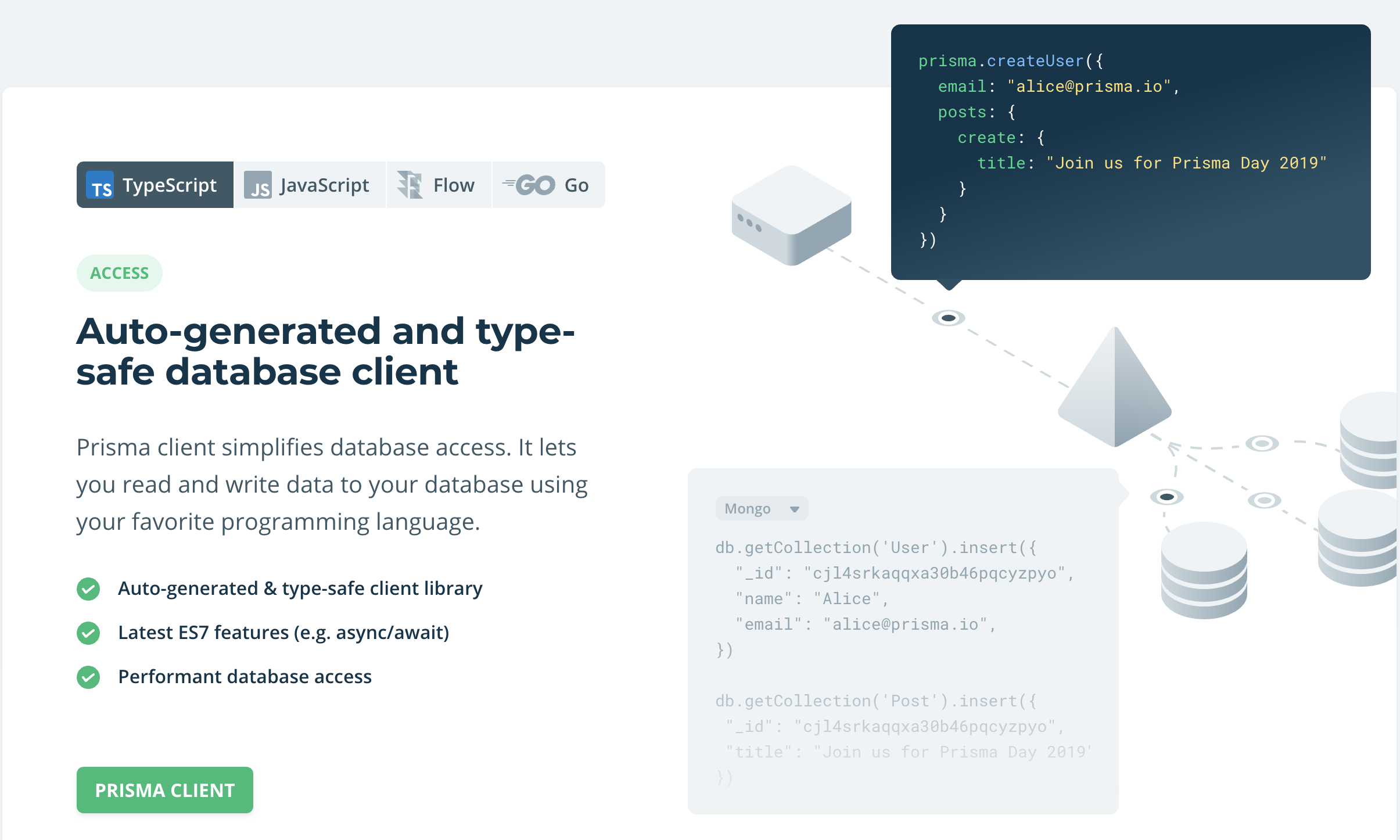
Prisma génère automatiquement pour vous un client qui vous permet de manipuler votre base de données sans apprendre les spécificités de chaque base de données. Il suffit de maitriser la programmation orientée object pour utiliser Prisma. Prisma client est généré en plusieurs langues comme TypeScript et Go. L'image ci-dessous montre l'execution d'une requête.
En SQL
BEGIN;
INSERT INTO User (id, email)
VALUES (
"cjl4srkaqqxa30b46pqcyzpyo",
"alice@prisma.io"
);
INSERT INTO Post (id, title)
VALUES (
"cjl4srkaqqxa30b46pqcyzpyo",
"Join us for Prisma Day 2019"
);
INSERT INTO Post (id, title)
VALUES (
"cjl4srkaqqxa30b46pqcyzpyo",
"Join us for Prisma Day 2019"
);
INSERT INTO PostToUser (userId, postId)
VALUES (
"cjl4srkaqqxa30b46pqcyzpyo",
"cjl4srkaqqxa30b46pqcyzpyo"
)
COMMIT;
En MongoDB
db.getCollection('User').insert({
"_id": "cjl4srkaqqxa30b46pqcyzpyo",
"name": "Alice",
"email": "alice@prisma.io",
})
db.getCollection('Post').insert({
"_id": "cjl4srkaqqxa30b46pqcyzpyo",
"title": "Join us for Prisma Day 2019"
})
db.getCollection('User').update(
{"_id": "cjl4srkaqqxa30b46pqcyzpyo"},
{
"postIds": ["cjl4srkaqqxa30b46pqcyzpyo"]
})
En Prisma
prisma.createUser({
email: "alice@prisma.io",
posts: {
create: {
title: "Join us for Prisma Day 2019"
}
}
})

Prisma Migration
Prisma migration est un composant qui vous permet de créer et de mettre à jour votre base de données à partir d'une simple déclaration de type. Voir l'image ci-dessous. Vous déclarez vos types suivant le language SDL et Prisma vous génère vos classes et vos tables.
type User {
id: ID! @id
email: String! @unique
posts: [Post!]!
}
type Post {
author: User!
id: ID! @id
title: String!
published: Boolean!
}
A partir des 2 types ci-deessus, Prisma génère les tables User et Post ainsi que les classes nécessaires pour les manipuler.

Prisma Admin
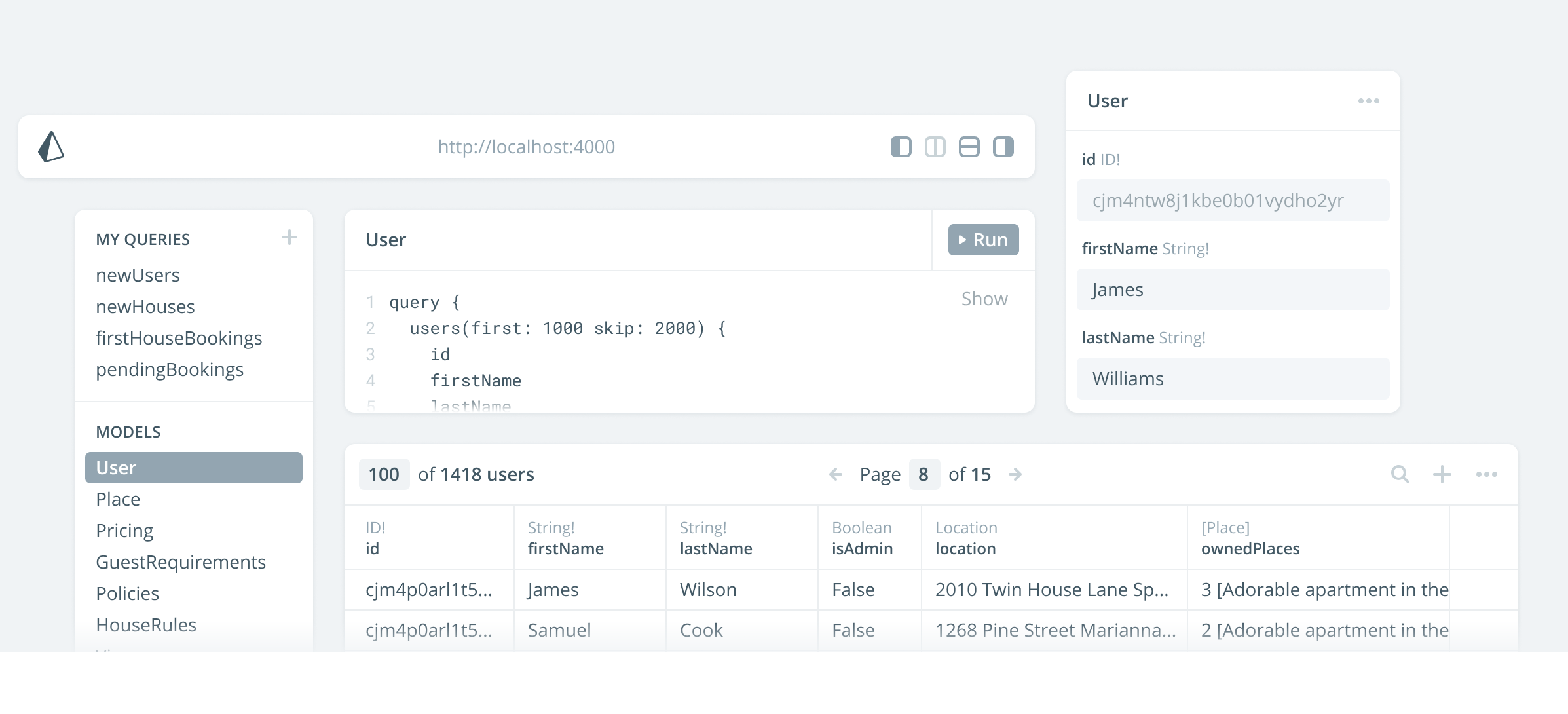
Prisma admin et un composant GUI qui vous permet de manipuler votre base de données en ligne. C'est un composant très pratique. Avec prisma Admin, vous allez visualiser l'ensemble de vos données. Vous n'avez plus besoin des outils comme PHP Admin ou de MongoDB Compass.

Graphql API
Prisma c'est aussi un outil qui vous permet de mettre en place un serveur Graphl. Si vous ne connaissez pas Graphql, je vous invite à lire mon article qu'est ce que Graphql. Vous pouvez essayer en live Graphql avec prisma sur cette page Prisma Graphql Live.
Prisma Cloud
Prisma cloud est un service en ligne qui vous permet de mettre en place gratuitement votre serveur Graphql.

Conclusion
Cet article est consacré à la présentation de Prisma et ses composants. Son objectif est de vous faire connaître Prisma qui peut accélérer le développement de votre application. J'écrirai d'autres articles sur la mise en place d'un serveur GraphQL en cloud et en local. A bientôt.


