Angular 2 est un framework développé par Google et qui permet de créer des applications clientes (Frontend). Angular 2 est souvent utilisé pour développer des SPA (Single Page Application) c'est à dire des applications qui tournent dans une seule page. Dans cet article, je vais vous présenter le framework Angular 2 et tenter de répondre à la question qu'est ce que Angular 2.
Angular 2 et non Angularjs
Tout d'abord, il ne faut pas confondre Angular 2 et Angularjs. Angularjs est un framework créé en 2009 suivant le modèle MVC. Ce framework a gagné en popularité auprès des développeurs jusqu' à l'arrivée de Angular 2. La sortie de Angular 2 a bouleversé le monde de Angular car Angular 2 a adopté un nouveau concept différent de Angularjs. Angular 2 n'est donc pas une version améliorée de Angularjs mais un nouveau framework. Angular 2 est inspiré de Angularjs mais apporte plus de clarté et de perfomance dans le développement de votre application. Depuis Angular 2, plusieurs versions de Angular sont sorties. Aujourd'hui Angular est à sa version 7. Chaque version apporte des nouveautés mais le concept de base de Angular 2 reste le même. En conclusion, si vous connaissez Angular 2 vous connaitrez les versions suivantes à condition de vous mettre à jour régulièrement. C'est la règle du jeu dans ce monde de technologies.

Pourquoi choisir Angular 2
Angular 2 est populaire parcequ'il permet de créer des applications ultras rapides disponibles sur ordinateur, tablette et smartphone. Avec un seul framework vous pouvez développer des applications pour tous les supports. De plus Angular 2 est un framework basé sur nodejs qui fonctionne sur Windows, MAC et Linux. Angular 2 est écris en Typescript qui est la version typé de javascript.
En choisissant Angular 2 pour votre projet vous faites le choix d'une application multi-plateforme et multi-support. Votre application ne connaîtra plus de limites technologiques et sera très rapide pour le plaisir de vos clients.
Architecture d'une application Angular 2
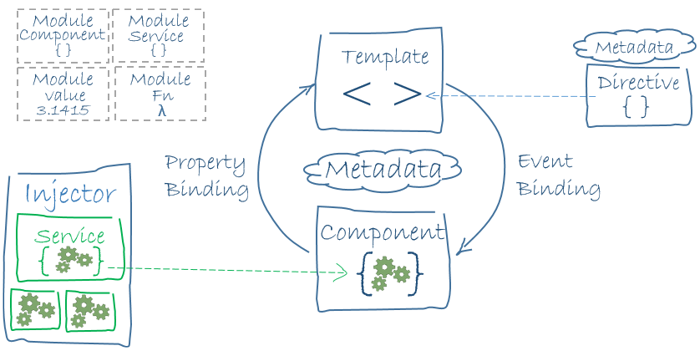
Je vais vous présenter l'architecture globale de Angular 2. Angular 2 est un framework pour développer un frontend (une application cliente). L'unité de base dans une application Angular 2 s'appelle le module NgModule. Le module est un composant indépendant qui encapsule d'autres composants. Un module peut importer un autre module et disposer de ses fonctionnalités. Un module peut exporter certains de ses composants et cacher d'autres. Toute application Angular 2 doit avoir au moins un module. Il s'appelle en général AppModule. Le dessin ci-dessous montre les composants d'une application Angular 2.

Un module Angular 2 contient les composants suivants: module, component, template, service, directive, pipe.
Fonctionnement d'une application Angular 2
Comment fonctionne une application Angular 2? Une application Angular 2 est un ensemble de modules qui communiquent entre eux. Chaque module contient des components, templates, directives, pipes et services. Il peut mettre à disposition des autres modules certains de ses composants et en cacher d'autres.
Component et Template
Dans un module, le component est l'intélligence. Le component effectue les calculs et stocke le résultat dans une variable. Le résultat est mis à disposition du template (la vue) par le principe de Property Binding. La vue (template) ne fait rien d'autre qu'afficher les résultats du component. Si la vue a besoin d'une donnée elle envoie un évènement qui est capturé par le component: c'est le principe de Event Binding. Le component effectue le travail et met à jour sa variable qui s'affiche automatiquement dans le template. Les données mises à jour dans le component sont automatiquement mis à jour dans le template vice versa. On parle de two way binding. Toute l'application Angular 2 est basée sur ce concept comme le montre l'image ci-dessus. Le component capure les évènements, effectue les calculs et met les résultats à disposition du template qui les affiche.
Directives et Pipes
Les directives et les pipes sont des composants utilisés par le template. Une directive modifie l'affichage. La directive *ngIf par exemple permet d'afficher ou non une partie du template. Angular 2 contient plusieurs directives pour manipuler le template. Mais vous pouvez aussi développer vos propres directives. Une pipe (à lire en anglais SVP) permet de formater les données mises à disposition par le component. Si par exemple le component met à disposition une date sous la forme 2013-02-08 09:30:26.123 vous pouvez utiliser une pipe et la transformer autmatiquement sous la lorme 08/02/2013. Voir plus de détails sur DatePipe. Les directives et les pipes permettent de manipuler le template et de formater les données.
Services
Les services sont des composants mis à disposition des components par l' injector par le principe d'injection de dépendances. Les services aident les components dans l'exécution des tâches. Les components effectuent eux mêmes les calculs simples et dèlèguent les tâches complexes aux services.
Vous pouvez par exemple écrire un service qui permet de communiquer avec une API. Les services sont mis à disposition des components par l'injector et permettent aux components d'effectuer des tâches complexes et de communiquer avec l'extérieur
Le routage
Je ne peux pas parler d'Angular 2 sans évoquer le routage qui assure la navigation entre les templates. Le routage vous permet de passer d'une vue à une autre dans votre application. Angular 2 est très puissant pour la naviguation. Je ferai d'autres articles sur le routage car c'est un point important et très vaste dans une application Angular 2. Le routage permet de naviguer d'une vue à une autre dans votre application
Les Alternatives de Angular 2
Sur le marché des frameworks pour les applications clientes, la bataille est rude et le choix est difficile. Comme alternative à Angular 2 nous avons: Reactjs, Vuejs, Riotjs. Tous ces frameworks font pratiquement les mêmes choses et se distinguent par la manière de les faire et les syntaxes. Plusieurs articles en ligne font la comparaison de ces frameworks. Chaque framework a ses avantages et ses inconvenients. Le plus difficile c'est de faire le choix.
Conclusion
Un article n'est pas suffisant pour expliquer le framework Angular 2. Je ferai d'autres articles pour expliquer plus en détail les composants de Angular 2. J'espère que le mot Angular 2 ne sera plus un mythe pour vous.
Merci d'avoir lu mon article. Partagez le SVP sur les réseaux sociaux.



