PWA est l'acronyme de Progressive Web Application qui signifie une application web progressive. C'est à dire une application dont les fonctionnalités s'adaptent progressivement au navigateur de l'utilisateur.
PWA offre à l'utilisateur l'ensemble des avantages du Web et ceux d'une application mobile sans aucune installation de la part de ce dernier.
Dans cet article, je vais vous expliquer pourquoi PWA est insdipensable et les objectifs visés par une application web progressive.

Pourquoi d'une application PWA ?
Pourquoi PWA est arrivée sur le marché de la technologie mobile ? Depuis l'arrivée des smartphones, le comportement des utilisateurs a beaucoup changé. Ils utilisent leur smartphone pour naviguer, faire des achats et effectuer des payements. Or l'ensemble de ces fonctionnalités sont à la base conçues pour un ordinateur et non pour un smartphone. Ce qui pose les problèmes de chargement, d'expérience utilisateur, de rapidité, de fiabilité, de disponibilité et de sécurité. Tous ces problèmes ont conduit les ingénieurs à rechercher des solutions dont la dernière en date est la PWA (Progressive Web Application). Avec une application PWA, vous allez résoudre la plupart des problèmes ci-dessus, augmenter le trafic, réduire le temps de chargement de vos pages, maintenir les clients sur vos sites, augmenter vos ventes et interagir facilement avec vos clients.

La course vers les technologies mobiles
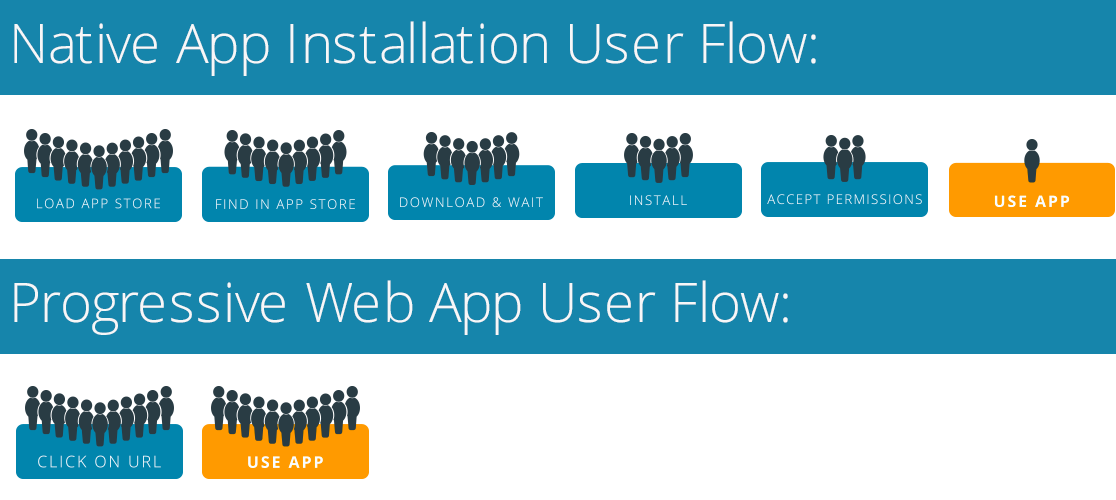
Pour répondre efficacement aux problématiques ci-dessus, le monde de la technologie a développé plein d'outils. Parmi ces outils nous pouvons citer Bootstrap qui est une librairie développée par Twitter et qui permet d'adapter automatiquement le contenu aux dimensions de l'appareil. Nous avons amp (Accelerated Mobil Page) qui est une technologie permentant de réduire le temps de chargement sur les mobiles. Nous avons aussi le developpement des applications à installer via Google Play et Apple Store et enfin le PWA qui combine le Web et l'application et qui vous permet d'offrir à vos utilisateurs les avantages du Web et d'une application installée. Avec PWA, l'utilisateur n'a pas besoin d'installer une appli via Google Play ni Apple Store. Il accède au contenu via le Web et bénéficie de tous les avantages du Web et de la plupart des fonctionnalités d'une application installée. Si l'utilisateur le souhaite, il peut installer directement la PWA sur son smartphone sans passer par Google Play ni Apple Store. L'image ci-dessous montre les étapes à suivre pour accéder à une application PWA et à une application installée via Google Play ou Apple Store.

Les objectifs d'une PWA
Une application PWA est une application qui se charge très rapidement, assure une bonne expérience utilisateur et qui se présente comme une application installée pour offrir à l'utilisateur l'univers des fonctionnalités d'une appli. Une application PWA doit répondre aux objectifs suivants:
- Progressive : Fontionne quelque soit l'utilisateur et s'adapte automatiquement à son navigateur
- Responsive : S'adapte automatiquement aux dimensions de l'appareil (Smartphone, Tablette et Ordinateur)
- Disponible: Fonctionne même s'il n'y a pas de connection internet
- Look Appli: Ressemble à une application installée
- Mis à jour: Se met à jour automatiquement sans l'intervention de l'utilisateur
- Sécurité: Accède au contenu via une connection sécurisée https
- Identidiable: Être identifiable comme une application et référencée par les moteurs de recherche.
- Interactivité: Permet d'interagir avec l'utilisateur via des notifications
- Installable: Être installable sans Google Play ni Apple Store
- Partageable: Facile à partager via un lien
Avec tous ces objectifs, une application PWA répond efficacement aux problématiques de l'utilisateur qui veut accéder rapidement aux contenus sécurisés et adaptés à la taille de son smartphone sans se préocupper d'une installation et d'une mise à jour.