Dans le blog Qu'est ce que Nestjs, je vous ai expliqué le nouveau framework Nestjs basé sur Nodejs et qui vous permet de développer votre backend. Dans ce blog, je vais vous montrer comment créer votre premier projet nestjs et la structure des fichiers.
Installer le framework Nestjs
Avant de créer un projet nestjs, vous devez d'abord installer le framework Nodejs. La version du Nodejs doit être au moins 8.9.0. Je rappelle que Nestjs est un framework sur Nodejs.
Exécutez la commande suivante pour installer Nestjs
$ npm i -g @nestjs/cli
Créer votre premier projet Nestjs
Créer votre projet Nestjs
$ nest new myfirstproject
Cette commande vous demandera quelques informations de base sur votre projet: la description du projet, la version, l'auteur et le gestionnaire de module. Pour le gestionnaire de module, moi j'utilise npm. Vous pouvez utiliser yarn si vous voulez.
Après avoir fournir ces informations, la commande nest new va générer un nouveau projet.
⚡️ Creating your Nest project...
? We have to collect additional information:
? description : my projet
? version : 0.0.1
? author : Me
? Thank you for your time!
CREATE /myfirstproject/.prettierrc (51 bytes)
CREATE /myfirstproject/README.md (342 bytes)
CREATE /myfirstproject/nodemon.json (147 bytes)
CREATE /myfirstproject/package.json (1522 bytes)
CREATE /myfirstproject/src/app.controller.spec.ts (588 bytes)
CREATE /myfirstproject/src/app.controller.ts (266 bytes)
CREATE /myfirstproject/src/app.module.ts (249 bytes)
CREATE /myfirstproject/src/app.service.ts (138 bytes)
CREATE /myfirstproject/src/main.hmr.ts (329 bytes)
CREATE /myfirstproject/src/main.ts (208 bytes)
CREATE /myfirstproject/test/app.e2e-spec.ts (593 bytes)
CREATE /myfirstproject/test/jest-e2e.json (154 bytes)
CREATE /myfirstproject/tsconfig.json (477 bytes)
CREATE /myfirstproject/tslint.json (895 bytes)
CREATE /myfirstproject/webpack.config.js (695 bytes)
CREATE /myfirstproject/.nestcli.json (60 bytes)
? Which package manager would you ❤️ to use? (Use arrow keys)
❯ npm
yarn
La commande nest newgénère le projet et télécharge automatiquement tous les modules nécessaires pour l'exécution de votre projet Nestjs. Cette opération prend un peu de temps et donc vous pouvez aller prendre un café en attendant.
✔ Take ☕️ or ? during the packages installation process and enjoy your time
Une fois le projet créé correctement, la commande vous affiche.
? Successfully created project myfirstproject
? Get started with the following commands:
$ cd myfirstproject
$ npm run start
Votre projet est prêt. Exécutez les commandes suivantes pour démarrer votre projet.
cd myfirstproject/
npm run start
Votre projet Nestjs va démarrer avec succès
myfirstproject@0.0.1 start /Users/blochaoufrancois/nodejs/nestjs/tutorials/myfirstproject
> ts-node -r tsconfig-paths/register src/main.ts
[Nest] 8569 - 2018-10-26 07:21:42 [NestFactory] Starting Nest application...
[Nest] 8569 - 2018-10-26 07:21:42 [InstanceLoader] AppModule dependencies initialized +21ms
[Nest] 8569 - 2018-10-26 07:21:42 [RoutesResolver] AppController {/}: +83ms
[Nest] 8569 - 2018-10-26 07:21:42 [RouterExplorer] Mapped {/, GET} route +7ms
[Nest] 8569 - 2018-10-26 07:21:42 [NestApplication] Nest application successfully started +5ms
Naviguez vers http://localhost:3000 pour voir votre projet.

Structure d'un projet Nestjs
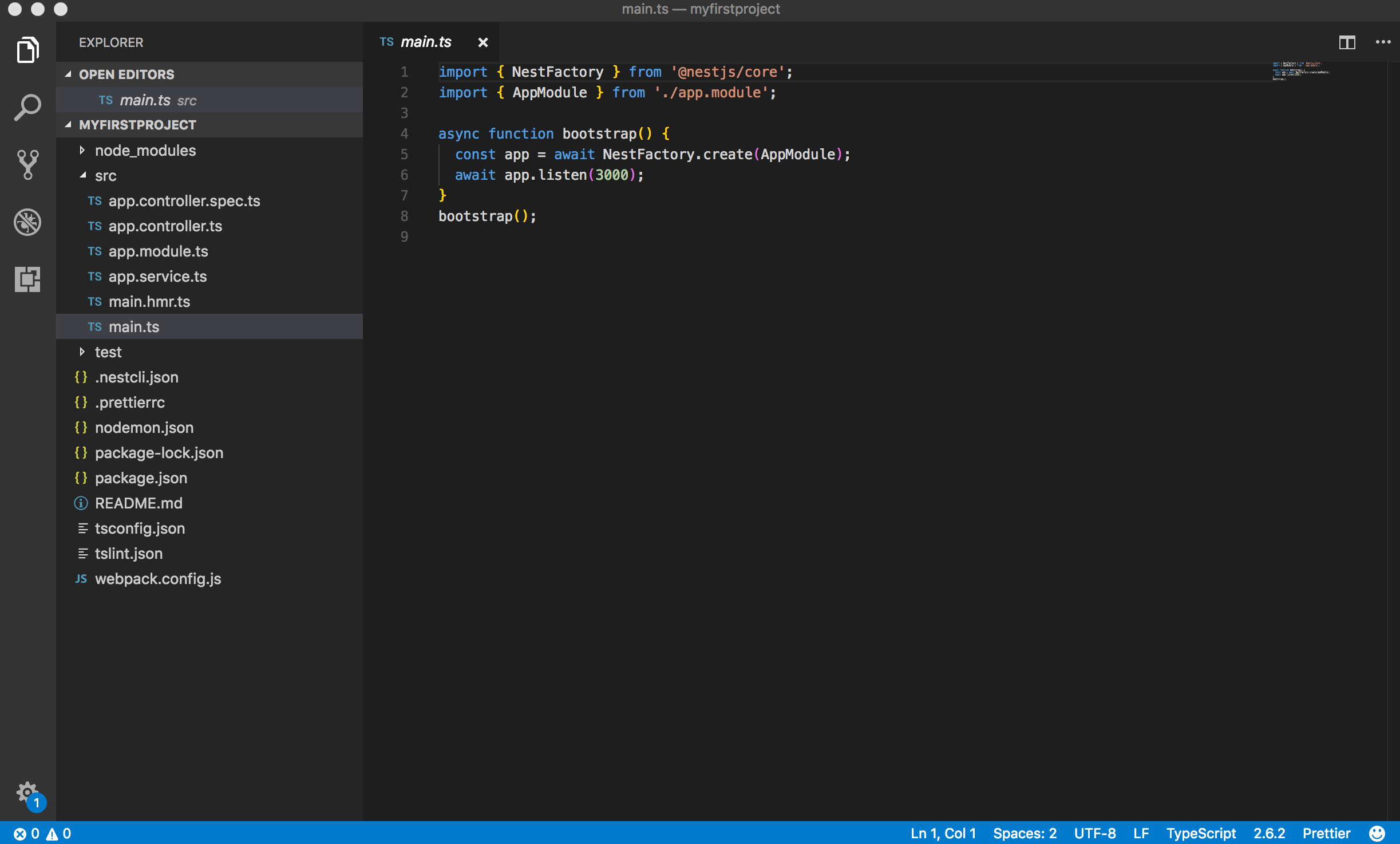
Nous allons maintenant regarder la structure d'un projet Nestjs. Ouvrez le répertoire myfirstproject dans visual studio code. Vous verrez la structure des fichiers comme dans l'image ci-dessous.

Le projet nesjs comprend:
- Un répertoire src pour la source
- Un Répertoire test pour tester votre application
- le fichier .nestcli.json pour la configuration nestjs
- le fichier .prettierrc pour le formatage du code avec prettier
- le fichier nodemon.json pour la configuration du module nodemon
- le fichier package.json de configuration pour l'application
- le fichier package-lock.json qui contient la traçabilité des modifications
- le fichier README pour décrire votre projet
- le fichier tsconfig.json pour la configuration de typescript
- le fichier tslint.json pour la configuration de tslint
- le fichier webpack.config.js pour la configuation de webpack
J'expliquerai plus en détail dans un prochain article l'ensemble des fichiers et répertoires contenus dans un projet Nestjs.
Merci d'avoir lu mon article. N'hésitez pas à me contacter si vous avez des questions ou des missions sur le framework nestjs. A bientôt


