Nestjs est un framework basé sur nodejs et qui permet de réaliser un backend (application côté serveur) suivant différente architecture comme par exemple une application MVC. Une application MVC est une application dont l'architecture sépare les 3 composants: Modèle, Vue et Contrôleur. Cette architecture est utilisé dans plusieurs logiciels et application Web. Dans cet article, je vais vous montrer comment réaliser une application MVC avec le framework Nestjs. Si vous ne connaissez pas nestjs, je vous invite à lire mes articles précédents sur nestjs.
Créer votre projet Nestjs
Pour créer une application MVC avec Nestjs, nous allons commencer par créer un projet nestjs.
nest new mvcapp
Une fois le projet crée, nous allons installer le moteur de vue qui va nous permettre de réaliser le composant V dans notre application MVC. Nous pouvons utiliser n'importe quel moteur de vue compatible avec expressjs car Nestjs tourne sur expressjs. Voir ici les la liste des moteurs de vue compatibles avec expressjs.
Dans cet article, nous allons utiliser le moteur de vue Handlebars. Installez handlebars avec la commande suivante:
npm install --save hbs
Configurer le moteur de vue hbs
Une application MVC retourne une vue à chaque requête. Elle peut retourner une vue complète ou une vue partielle. Pourque le moteur sache le répertoire des vues et leur structure, nous devons effectuer quelques configurations.
Nous allons installer le module express-handlebars pour nous faciliter la configuration.
npm install express-handlebars --save
Une fois ce module installé, ouvrez votre projet dans un éditeur et créez le répertoire views avec la structure suivante:
views
layouts
main.hbs
partials
index.hbs
Ouvrez le fichier main.tset modifiez le comme suit:
import { NestFactory } from '@nestjs/core';
import { AppModule } from './app.module';
import { join } from 'path';
import * as hbs from 'hbs';
import * as express_handlebars from 'express-handlebars';
const ex_hbs = express_handlebars.create({
partialsDir: join(__dirname, '..', '/views/partials'),
layoutsDir: join(__dirname, '..', '/views/layouts'),
defaultLayout: 'main',
extname: '.hbs' ,
});
async function bootstrap() {
const app = await NestFactory.create(AppModule);
app.engine('hbs', ex_hbs.engine);
app.set('view engine', 'hbs');
await app.listen(3000);
}
bootstrap();
Créez les vues du modèle MVC
Une fois la configuration terminée, nous allons maintenant créer les vues de notre modèle MVC.
Modifiez le contenu du fichier main.hbscomme suit:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>My MVC App</title>
</head>
<body>
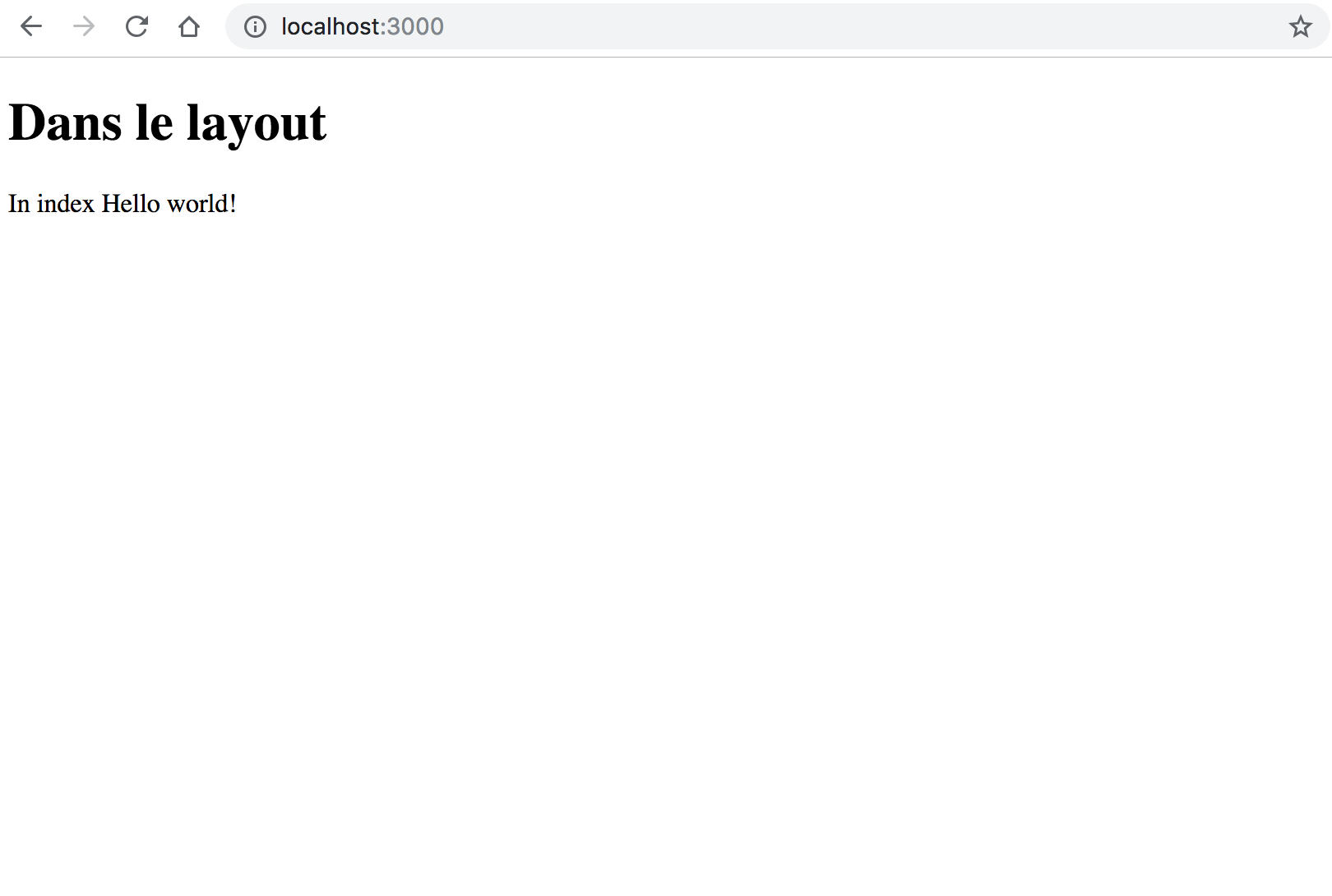
<h1>Dans le layout</h1>
{{{ body }}}
</body>
</html>
Le fichier main.hbsest le layout c'est à dire la structure générale de vos vues. Tout le contenu des autres vues viendra remplacer la section {{{body}}}.
Modifiez le contenu du fichier index.hbscomme suit:
<div>
In index {{message}}
</div>
Créer le modèle et le controlleur de MVC
Dans une application MVC, le M signifie modèle c'est à dire la donnée et le C le contrôleur. le contrôleur (le C) reçoit la requête, l'exécute et répond en envoyant la donnée (le M) à la vue (le V) qui l'affiche. Nous allons maintenant regarder le contrôleur et le modèle.
Modifier le fichier app.controller.tscomme suit:
import { Get, Controller, Render } from '@nestjs/common';
import { AppService } from './app.service';
@Controller()
export class AppController {
constructor(private readonly appService: AppService) {}
@Get()
@Render('index')
root(): any {
return { message: 'Hello world!' };
}
}
Notre contrôleur a une méthode rootqui répond à la requête Get. Si vous êtes nouveau sur nestjs, je vous invite à lire mon article Nestjs comment ça marche.
Le décorateur @Renderdéfinit la vue (le V) qui sera affcihée et la valeur retournée par la méthode root est le modèle (le M). Ici notre modèle est un objet json avec une seule clé message. Ce modèle est envoyé à notre vue index.hbs qui affiche la valeur de message avec la syntaxe {{message}}.
Démarrer votre application et naviguez vers http://localhost:3000/

Conclusion
Nous arrivons à la fin de cet article sur une application MVC avec nestjs.
J'espère l'avoir bien expliqué. N'hésitez pas à partager cet article sur les réseaux sociaux. A très bientôt.