Dans un précédent article intitulé qu'est ce que nestjs , j'ai expliqué le framework nestjs et ses nombreuses caractéristiques. J'ai fait un autre article Nestjs : Mon premier projet nodejs dans lequel j'ai expliqué comment on créé un projet nestjs. Dans cet article, je vais vous expliquer en détail la structure d'un projet nestjs et le traitement d'une requête http qui arrive sur une application développée avec ce nouveau framework nestjs.
La structure d'un projet nestjs
Dans l'article Nestjs : Mon premier projet nodejs j'ai expliqué l'ensemble des fichiers et répertoires dans un programme nestjs. Dans cet article, nous allons nous intéresser au répertoire src. Ce répertoire contient l'ensemble de vos fichiers source. Tous les fichiers que vous allez générer avec nest cli viendront dans ce répertoire. je vais détailler chaque fichier de ce répertoire.
A la création d'un projet nestjs, ce répertoire src contient les fichiers : main.ts, main.hmr.ts, app.service.ts, app.module.ts, app.controller.ts, app.controller.spec.ts. Je vais vous expliquer en détail le contenu des fichiers importants.
Le fichier main.ts
Le fichier main comme son nom l'indique est le fichier principal d'une application nestjs. C'est ce fichier qui démarre votre application. Que contient il ?
import { NestFactory } from '@nestjs/core';
import { AppModule } from './app.module';
async function bootstrap() {
const app = await NestFactory.create(AppModule);
await app.listen(3000);
}
bootstrap();
Ce fichier contient une fonction bootstrap. Cette fonction créé une application web et la met en écoute. La méthode create de la classe NestFactory prend en paramètre un module (je vais expliquer plus tard) et créé l'application web expressjs. La variable app contient une application express. La dexième ligne await app.listen(3000) met l'application en attente de requêtes sur le port 3000. Votre application nestjs est donc démarrée et attend des requêtes http sur le port 3000.
Démarrez votre application avec la commande npm run startet naviguez vers http://localhost:3000 pour voir le résultat de votre application. Nous allons maintenant nous intéresser au fichier app.module.ts
Le fichier app.module.ts
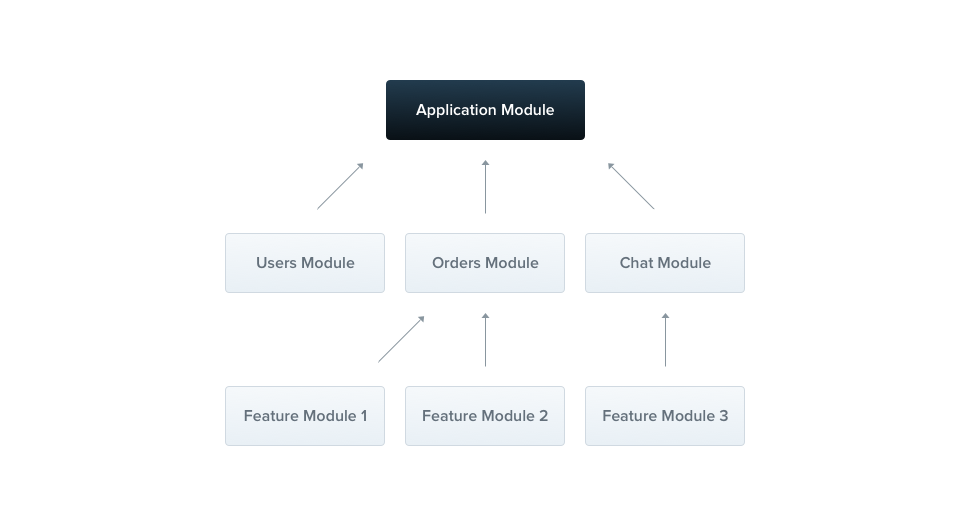
Le fichier app.module.tscontient le module principal de votre application. Une application nestjs est un ensemble de modules qui communiquent entre eux. Voir l'image ci-dessous.

Tout projet nestjs contient au moins un module appelé AppModule. C'est le module principal de votre application. Que contient le module app.module.ts?
import { Module } from '@nestjs/common';
import { AppController } from './app.controller';
import { AppService } from './app.service';
@Module({
imports: [],
controllers: [AppController],
providers: [AppService],
})
export class AppModule {}
Ce fichier contient la classe AppModulequi est vide et doté du décorateur @Module. C'est ce décorateur qui fait de cette classe un module. Il est ajouté automatiquement quand vous générer un module avec la commande nest generate module nomDuModule. Ce décorateur prend plusieurs paramètres: imports, controllers et providers.
Le paramètre imports contient la liste des modules importés. C'est à dire les modules dont AppModulea besoin pour son bon focntionnement. Ici le tableau est vide.
Le paramètre controllerscontient l'ensembles des composants qui répondent aux requêtes http. Ici nous n'avons que AppController. Ce qui veut dire que votre requête sera traité dans ce composant. Je vais expliquer son contenu plus tard.
Le paramètre providerscontient un ensemble de services mis à disposition au controller pour traiter la requête. Un service est un composant réutilisable et qui peut être injecté dans plusieurs controllers à la fois. Je vais maintenant expliquer le contenu du contrôleur AppController.
Le fichier app.controller.ts
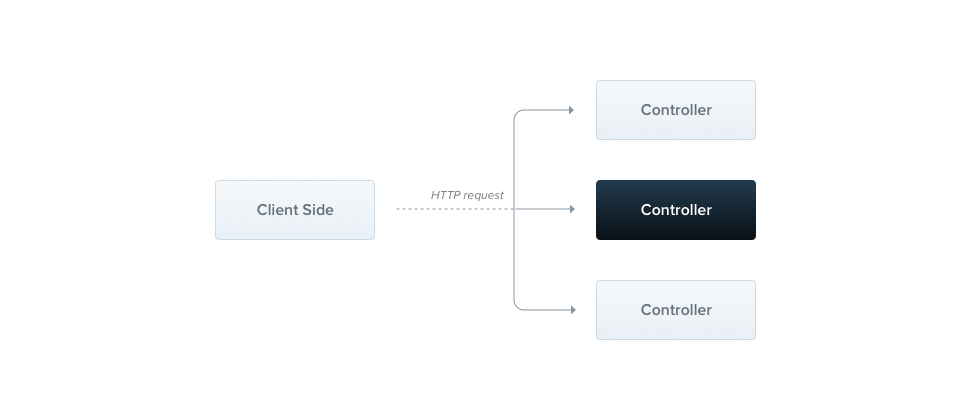
Dans le chapitre précédent, j'ai mentionné que c'est le contrôleur qui traite la requête. Toutes les requêtes http des clients atterrissent toujours dans un contrôleur. Dans notre cas c'est le controller AppController.

Rappellons que l'application nestjs démmarre par le module principal AppModule. Ce module contient une liste de contrôleurs dans son paramètre controllers prêts à répondre à toutes les requêtes http comme le montre l'image ci-dessus. Nous allons maintenant jeter un coup d'oeil au contenu du controller app.controller.ts.
import { Get, Controller } from '@nestjs/common';
import { AppService } from './app.service';
@Controller()
export class AppController {
constructor(private readonly appService: AppService) {}
@Get()
root(): string {
return this.appService.root();
}
}
Ce fichier contient la classe AppController doté du décorateur @Controllerqui lui attribue la fonction de contrôleur. Cette classe contient 2 méthodes: le construteur et la méthode root. La méthode rootest doté du décorateur @Get(). Ce qui veut dire que si une requête GETvient dans ce contrôleur, c'est la méthode rootqui va la traiter. Dans un contrôleur, toutes les méthodes qui traitent les requêtes sont dotées d'un décorateur comme GET, POST, DELETE, HEAD, PUT .... Dans notre cas ici la méhode root répond à une requête GET et retourne un string depuis le service: return this.appService.root();.
D'où vient ce service et comment il est instancié ? La classe AppControllercontient 2 méthodes. La méthode rootque j'ai expliquée et le constructeur constructor. Le constructeur déclare en paramètre appService de type AppService. Ce service est instancié et injecté automatique par nestjs avec la technique qu'on appelle Dependency Injection. Vous pouvez lire plus en détail sur cette technique dans cet article Angular Dependency Injection. Avec cette technique, nestjs met à disposition des contrôleurs tous les services déclarés dans le paramètre providers du module. Nestjs instancie les services et les injecte directement dans le constructeur des contrôleurs.
Mais que contient le service AppService?
Le fichier app.service.ts
Un service est un composant destiné à exécuter une tâche complexe. Il est réutilisable par plusieurs contrôleurs et par d'autres services. Dans une application nestjs, le contrôleur gère les requêtes http et délègue les tâches complexes aux services. Que contient notre service app.service.ts?
import { Injectable } from '@nestjs/common';
@Injectable()
export class AppService {
root(): string {
return 'Hello World!';
}
}
Ce fichier contient une classe AppServicedoté du décorateur @Injectable. Cette classe contient une méthode root qui retourne un string Hello World. On voit enfin le texte Hello Worldqui s'affiche quand on navigue vers http://localhost:3000

Conclusion
Une application nestjs est un ensemble de modules qui communiquent entre eux. Chaque module peut déclarer des contrôleurs qui répondent aux requêtes http et qui utilisent des services injectés par la techniques d'injection des dépendances pour exécuter les tâches complexes.
J'espère avoir bien expliqué le principe de fonctionnement d'une application nestjs. Merci d'avoir lu mon article et à bientôt.


