Nebular authentication est un ensemble de composants qui vous permet d'intégrer facilement tout le processus d'authentification dans une application Angular. Si vous êtes ne connaissez pas Nebular ni Angular, je vous recommande les deux articles respectifs qu'est ce que Nebular et qu'est ce que Angular. Dans cet article, je vais vous montrer comment réaliser register, login, logout, request-password et reset-password avec Nebular authentication.
Nebular starter kit
Télécharger gratuitement Nebular starter kit. C'est un projet Angular 7 avec Nebular. Je vais utiliser ce projet pour expliquer l'authentification avec Nebular.
Ouvrez le fichier app-routing.module.ts. Vous verrez la navigation dans les composants de Nebular Authentication login, register, logout, request-password et request-password.
{
path: 'auth',
component: NbAuthComponent,
children: [
{
path: '',
component: NbLoginComponent,
},
{
path: 'login',
component: NbLoginComponent,
},
{
path: 'register',
component: NbRegisterComponent,
},
{
path: 'logout',
component: NbLogoutComponent,
},
{
path: 'request-password',
component: NbRequestPasswordComponent,
},
{
path: 'reset-password',
component: NbResetPasswordComponent,
},
],
},
Nebular Authentication Module
Nebular Authentication est assurée par le module NbAuthModule. Ce module est disponible dans la librairie @nebular/auth. Il contient l'ensemble des composants, des services et des stratégies.
Nebular Authentication Strategy
Nebular définit 2 classes de stratégies NbDummyAuthStrategy et NbPasswordAuthStrategy qui gèrent la logique de connection. Chaque classe fournit une liste de paramètres pour la configurer. La stratégie NbPasswordAuthStrategy définit le processus de connection email/password.
La configuration de la stratégie s'effectue dans le fichier appModule.ts.
NbAuthModule.forRoot({
strategies: [
NbPasswordAuthStrategy.setup({
name: 'email',
}),
],
forms: {},
})
Maintenant que nous avons choisi la stratégie NbPasswordAuthStrategy, nous allons configurer les paramètres de connection. Il faut définit chaque endpoint en fonction de votre backend.
baseEndpoint: 'http://backend.com/app-api/v1',
login: {
endpoint: '/auth/sign-in',
method: 'post',
},
register: {
endpoint: '/auth/sign-up',
method: 'post',
},
logout: {
endpoint: '/auth/sign-out',
method: 'post',
},
requestPass: {
endpoint: '/auth/request-pass',
method: 'post',
},
resetPass: {
endpoint: '/auth/reset-pass',
method: 'post',
},
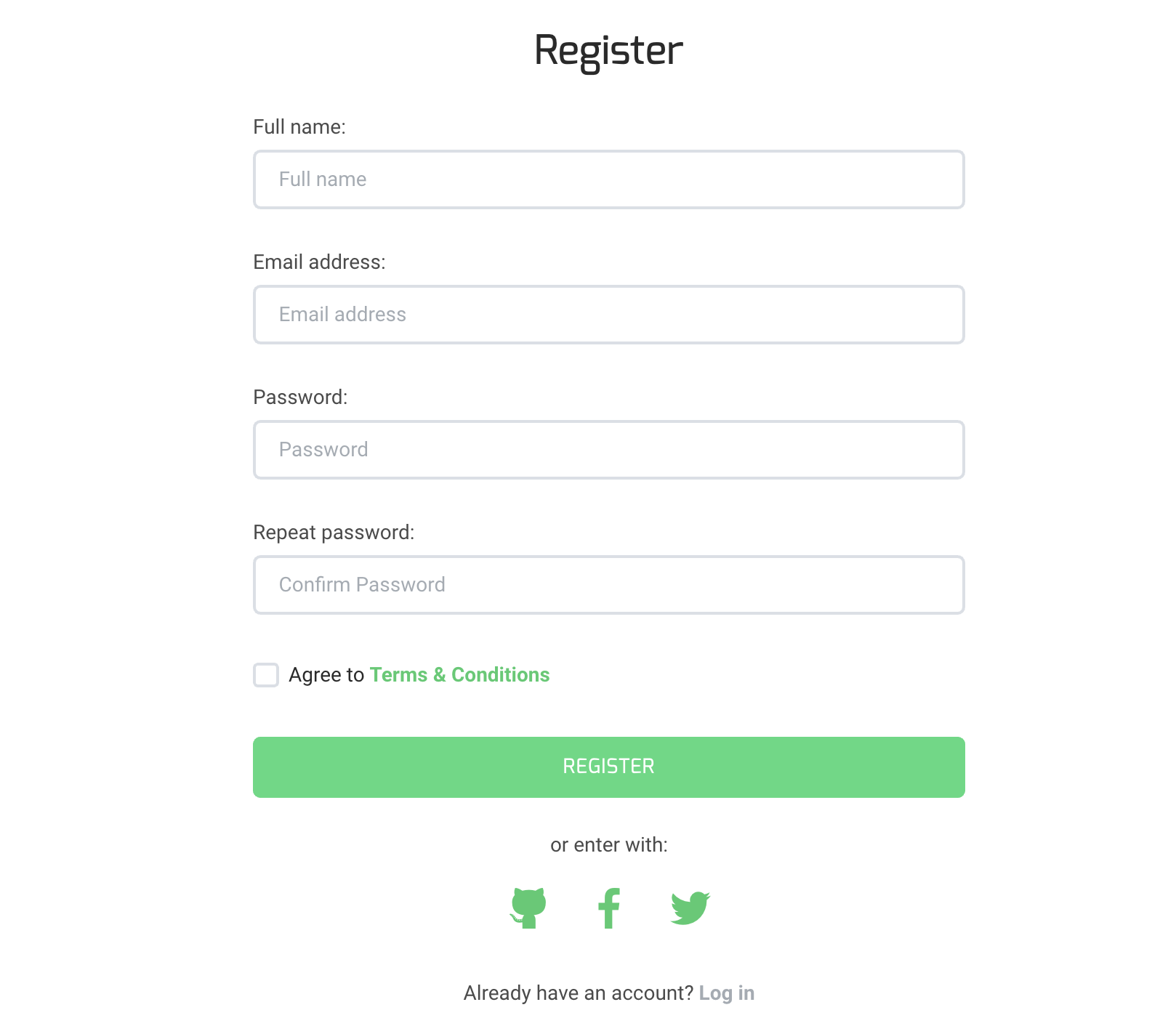
Nebular register UI Component
Nebular register UI Component permet de créer un nouvel utilisateur. La configuration du register est la suivante:
register: {
endpoint: '/auth/sign-up',
method: 'post',
},

Avec la configuration ci-dessus, le compoant envoie une requête Post avec les paramètres suivants à l'adresse http://backend.com/app-api/v1/auth/sign-up.
{
confirmPassword: "password"
email: "email@gmail.com"
fullName: "fullname"
password: "password"
terms: true
}
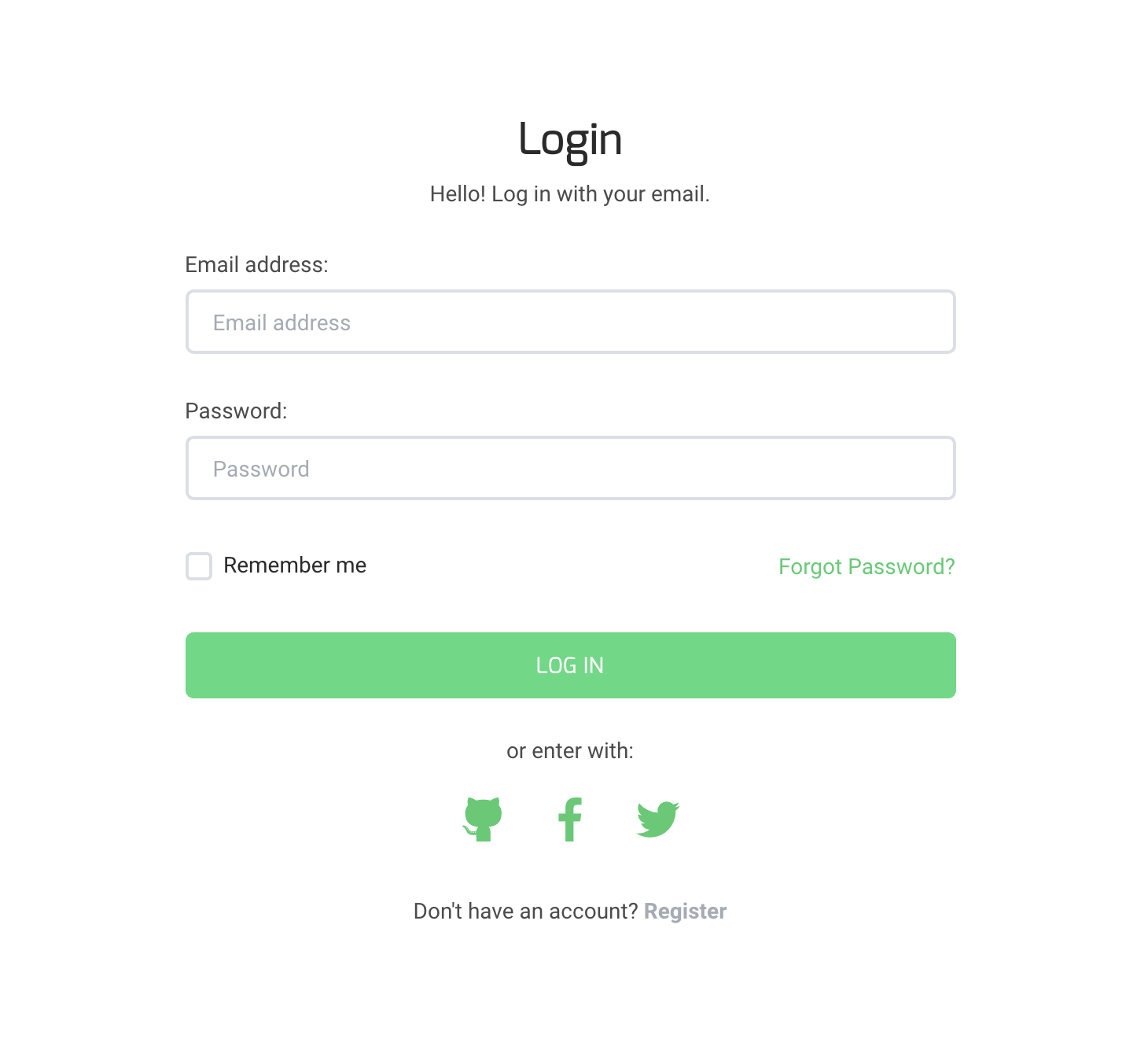
Nebular login UI Component
Nebular login UI Component permet d'authentifier un utilisateur. La configuration du loginest la suivante:
login: {
endpoint: '/auth/sign-in',
method: 'post',
},

Avec la configuration ci-dessus, le composant login envoie une requête Post avec les paramètres suivants à l'adresse http://backend.com/app-api/v1/auth/sign-in.
{
email: "email@gmail.com"
password: "password"
rememberMe: true
}
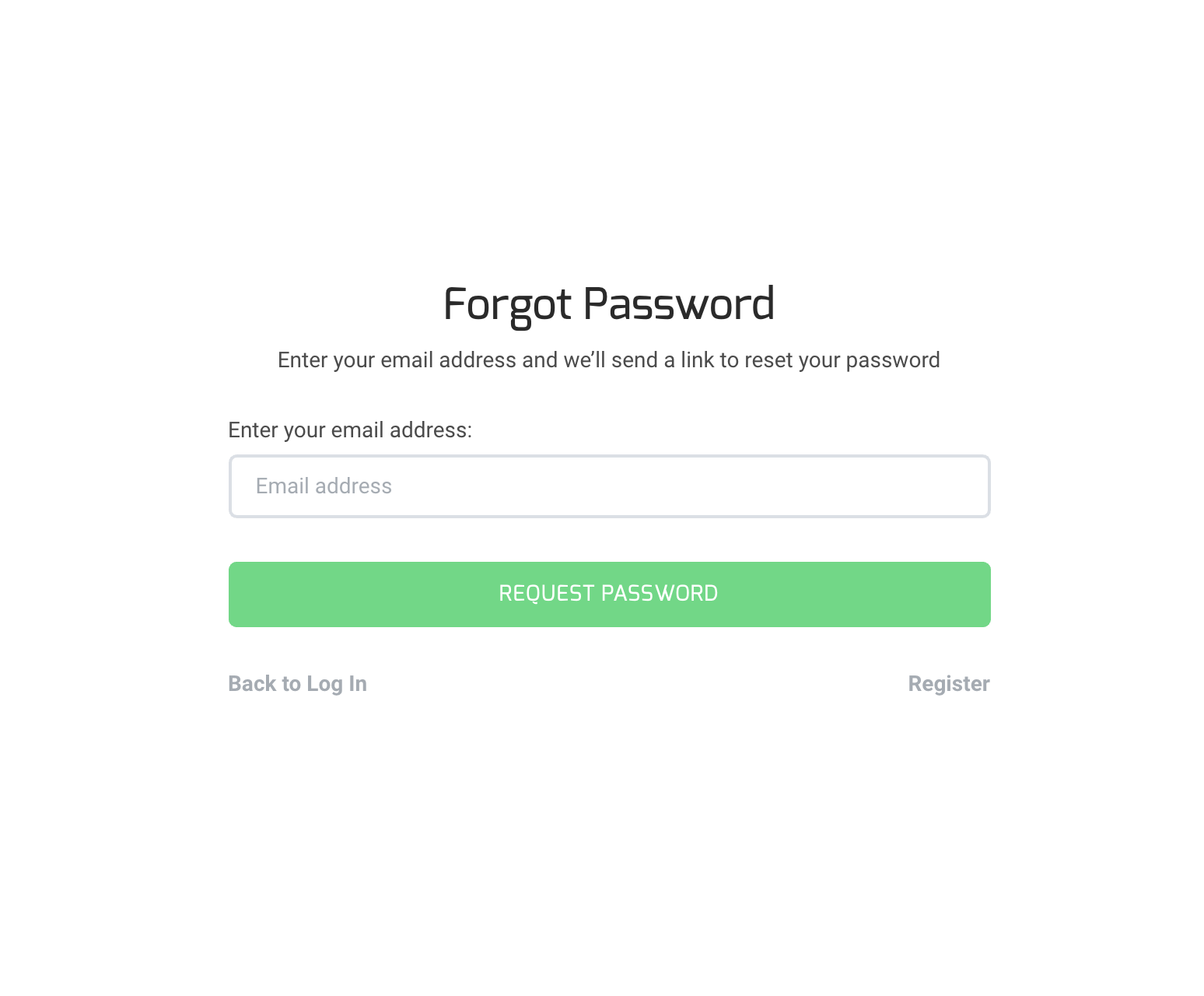
Nebular request-password UI Component
Nebular request-password UI Component permet de réinitialiser le mot de passe. La configuration de request-password est la suivante:
requestPass: {
endpoint: '/auth/request-pass',
method: 'post',
},

Avec la configuration suivante, le composant request-password envoie une requête Post avec les paramètres suivants à l'adresse http://backend.com/app-api/v1/auth/request-pass.
{
email: "email@gmail.com"
}
Nebular reset-password UI Component
Nebular reset-password UI Component permet de changer le mot de passe. La configuration du composant est la suivante:
resetPass: {
endpoint: '/auth/reset-pass',
method: 'post',
},

Avec la configuration ci-dessous, le composant reset-password envoie une requête Post avec les paramètres suivants à l'adresse http://backend.com/app-api/v1/auth/reset-pass.
{
confirmPassword: "password"
password: "password"
}