Dans un article précédent intitulé Qu'est ce que GraphQL j'ai expliqué les avantages de Graphql sur l'API REST. Dans cet article, je vais vous expliquer les différentes composantes de Graphql à savoir Schema, Object Type, Query, Mutation, Subscription, Resolvers et le serveur Apollo.
GraphQl Schema
Un projet Graphql commence par la définition d'un Schema. Le Schema definit l'ensemble des types, les relations entre eux, les Querys, les Mutations et les Subscriptions. On utilise le Schema Definition Language (SDL) pour définir le Schema. Pour plus de détails je vous invite à consulter la page officiel de GraphQl.
type Author {
id: Int!
firstName: String
lastName: String
posts: [Post]
}
type Post {
id: Int!
title: String!
votes: Int
}
type Query {
author(id: Int!): Author
}
type Mutation {
upvotePost(postId: Int!): Post
}
type Subscription {
somethingChanged: Result
}
GraphQl Type Object
Dans un Schema GraphQl, on définit les types. C'est à dire les entités. Dans l'exemple ci-dessous, nous avons 2 types: Post et Blog. Chaque type contient des champs (Field) qui sont des types scalaires (scalar type) ou des types object (Object Type). Le point d'exclamation ! signifie que ce champ est non null c'est à dire que le service Graphql promet de retourner toujours une valeur à chaque fois que ce champ est demandé. Chaque champ peut avoir des paramètres comme le champ lengthdans le type Post. Le type Postcontient également le champ blogqui est du type Blog et le type Blogcontient le champ postsqui est un tableau du type Post. C'est une relation one to many entre le type Bloget Post. Remarquez la notation [Post!]! du champ postsdans le type Blog. Cette notation signifie que le champ posts est non null mais en plus le service GraphQl ne va jamais retourner un tableau de null.
type Post {
id: String!
title: String!
publishedAt: DateTime!
likes: Int!
blog: Blog
length(unit: LengthUnit = METER): Float
}
type Blog {
id: String!
name: String!
description: String
posts: [Post!]!
}
GraphQl Query
Graphql Query c'est la définition de la requête (Read) que le client peut envoyer au service GraphQl. Dans l'exemple ci-dessous, nous avons défini un type Queryappelé author qui prend en paramètre un numérique non nullet retourne le type Author.
type Query {
author(id: Int!): Author
}
GraphQl Mutation
Graphql Mutation c'est la définition des requêtes (Create, update, delete) pour manipuler les donner sur le serveur. Dans l'exemple ci-dessous, la mutation fait une mis à jour et retourne le type Post.
type Mutation {
upvotePost(postId: Int!): Post
}
GraphQl Subscription
GraphQl Subscription c'est la définition d'un type qui vous permet de mettre en place PubSub dans votre application. Ce type permet d'être informé dès qu'il y a une modification dans les données.
type Subscription {
somethingChanged: Result
}
Graphql Resolvers
GraphQl resolvers est le processus qui transforme les types de votre schema en donnée. C'est une fonction qui prend 4 paramètres et retourne un type.
author: (parent, args, context, info) => data
- Parent: contient le parent du type concerné
- args: les arguments à passer au champ
- context: le context d'exécution
- info: d'autres informations concernant l'exécution
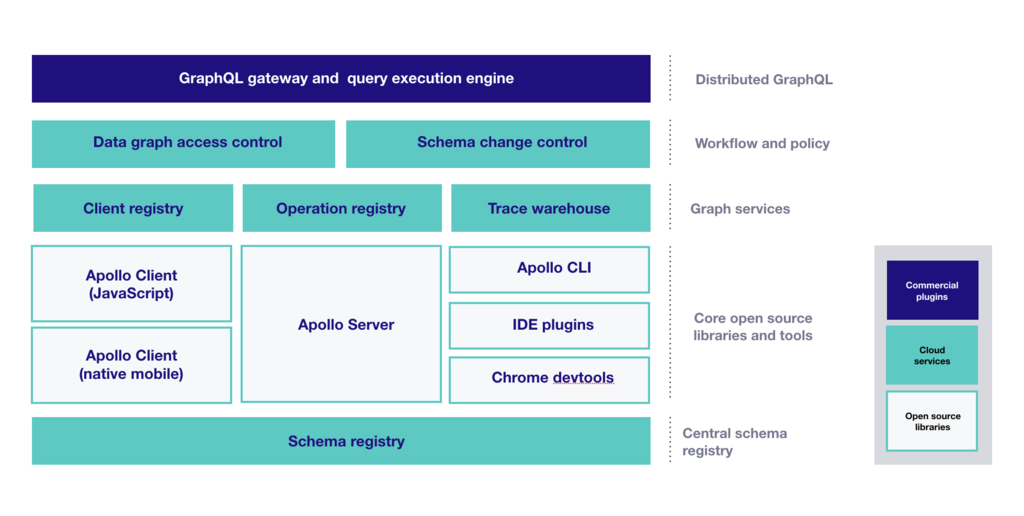
Apollo Graphql Platform
Apollo Graphql platfom est une platforme qui vous met à disposition l'ensemble de outils nécessiares pour mettre en place un service GraphQl.
 . Il comprend:
. Il comprend:
- Apollo Server: c'est un serveur javascript GraphQl qui enregistre votre schema et vos resolvers.
- Apollo Client: Un client qui vous permet d'envoyer vos requêtes
- Apollo CLI: un ensemble de commandes pour accéder à Apollo cloud service
Conclusion
J'espère que cet article vous a aidé à vous initier aux termes de GraphQl comme Schema, Type, Query, Mutation, Subscription, Resolvers et Apollo Serveur. Dans un prochain article nous mettrons en place un service Graphql.


